

英语原文共 31 页,剩余内容已隐藏,支付完成后下载完整资料
JavaScript过得挺不容易。出生不顺,青春期更满是苦涩。直到近年来,它才开始树立起一种实用的灵活语言的形象。JavaScript能做的事很多,尽管它还称不上完善,但也值得认真对待。本章的目的是为读者在JavaScript领域充一下电,同时介绍一些后面将要用到的函数和特性。
本章关注的是Web编程所需的核心JavaScript特性。有意深入学习JavaScript的读者可以读一下推荐的两本书。在语言的一般性知识方面,推荐David Flanagan写的JavaScript:The Definitive Guide。在高级概念和特性方面,推荐Ross Harmes和Dustin Diaz写的Pro JavaScript Design Patterns。
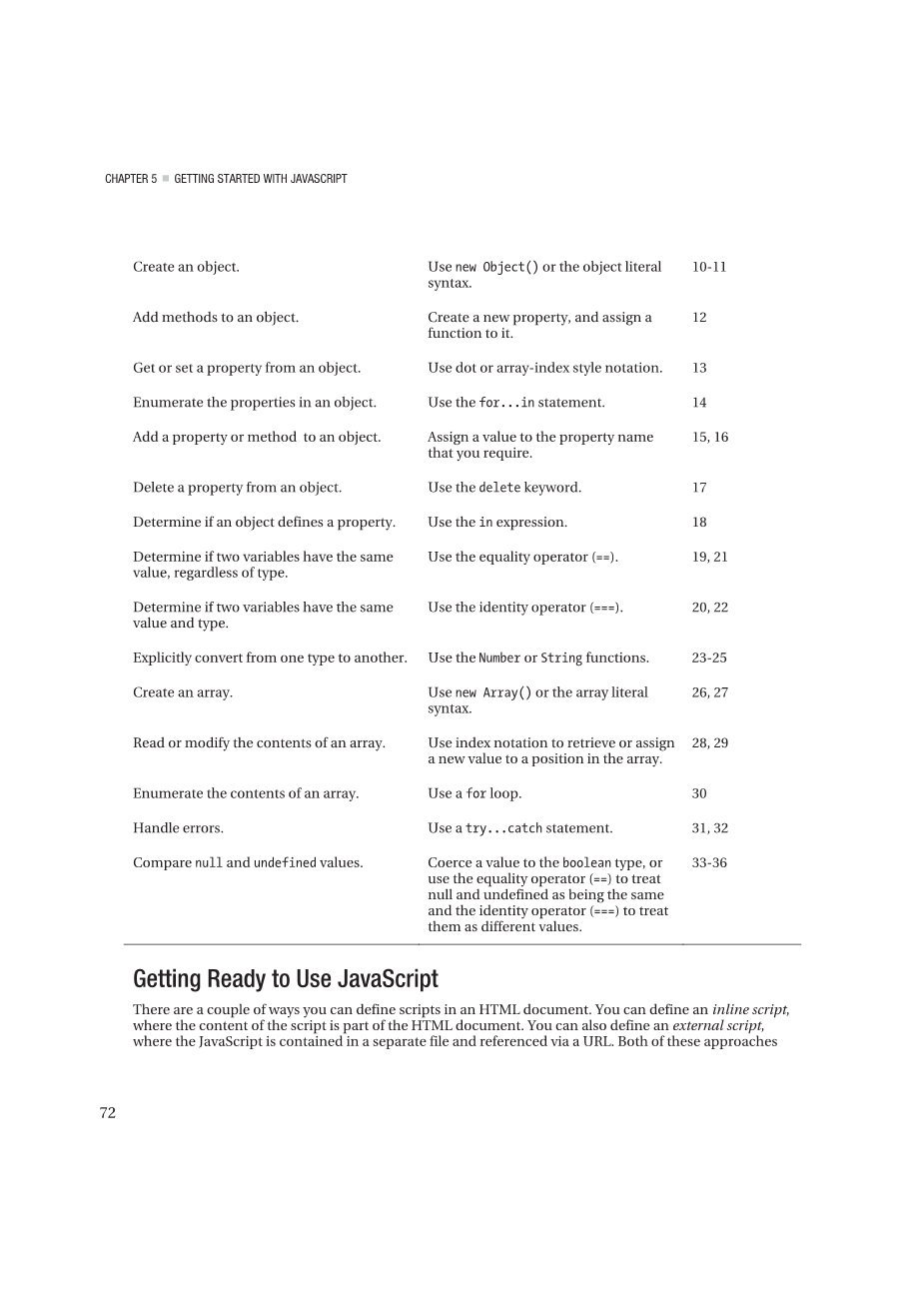
在HTML文档中定义脚本有几种方法可供选择。即可以定义内嵌脚本(脚本是HTML文档的一部分),也可以定义外部脚本(脚本包含在另一个文件中,通过一个URL引用)。这两种方法都要用到script元素。简洁起见,本章是用的是内嵌脚本。
Script元素位于文档中其他内容之后,这样一来在脚本执行之前浏览器就已经对其他元素进行了解析。第7章会解释为什么这样做很重要(以及如何对脚本的执行加以控制)。
本章后面不再使用屏幕截图,只显示一些例子的结果。
有些结果的格式会做一些处理,以便阅读。后面各节将要介绍JavaScript语言的核心特性。有现代语言编程经验的读者会发现JavaScript的语法和风格看起来很熟悉。
JavaScript的基本元素是语句。一条语句代表着一条命令,通常以分号结尾。实际上分号用不用都可以,不过加上分号可让代码更易阅读,并且可以在一行书写几条语句。
浏览器依次执行每条语句。
如果像代码清单中那样在script元素中直接定义语句,那么浏览器一遇到这些语句就会执行它们。也可以把几条语句包装在一个函数中,浏览器只有在遇到一条调用该函数的语句时才会执行它。
函数所含语句被包围在一对大括号之间,称为代码块。这个代码清单定义了一个名为myFunc的函数,其代码块中只含有一条语句。JavaScript是区分大小写的语言,因此function这个关键字必须小写。只有在浏览器遇到这样一条调用myFunc函数的语句时,该函数中的语句才会执行。
这个例子没什么特别的用处,因为在函数定义之后就立即调用了它。本章后面讲到事件的时候,所用例子中的函数要有用得多。
与大多数语言一样,JavaScript中也可以为函数定义参数。
这里为myFunc函数添加了两个参数:name和weather。JavaScript是门弱类型语言,所以定义函数的时候不必声明参数的数据类型。本章稍后讲JavaScript变量的时候会回头解释弱类型的事情。调用带参数的函数时要像这样提供相应的值作为参数。
调用函数时提供的参数数目不必与函数定义中的参数数目相同。如果提供的参数值更少,那么所有未提供值的参数的值均为undefined。如果提供的参数值更多,那么多出的值会被忽略。其结果是,要想定义两个同名但参数数目不同的函数,然后让JavaScript根据调用函数时提供的参数值数目确定所调用的函数是不可能的。要是定义了两个同名的函数,那么第二个定义将会取代第一个。
可以用return关键字从函数中返回结果。
本例中的函数定义了一个参数并用它生成一个简单的结果。脚本中的最后一条语句调用了这个函数并将结果作为参数传递给document.writeln函数。
注意,定义这个函数时不用声明它会返回结果,也不用声明结果的数据类型。
定义变量要用var关键字,在定义的同时还可以像在一条单独的语句中那样为其赋值。定义在函数中的变量称为局部变量,只能在该函数范围内使用。直接在script元素中定义的变量称为局部变量,可以在任何地方使用——包括在其他脚本中。
JavaScript是一种弱类型语言,但这不代表它没有类型,而是指不用明确声明变量类型以及可以随心所欲地用同一变量表示不同类型的值。JavaScript根据赋给变量的值确定其类型,还可以根据使用场景在类型件自由切换。
JavaScript定义了一小批基本类型,它们包括字符串类型、数据类型和布尔类型。这看起来可能有点少,但JavaScript的这三种类型具有很大的灵活性。
String类型的值可以用夹在一堆双引号或单引号之间的一串字符表示。
表示字符串时使用的引号要匹配。例如,字符串前端用单引号而后端用双引号是不行的。
Boolean类型有两个值:true和false。这个类型最重要的使用场合是本章稍后讲要讲到的条件语句。
整数和浮点数(也称实数)都用number类型表示。
定义number类型变量时不必言明所用的是哪种数值,只消写出需要的值即可,JavaScript会酌情处理。上例先后使用了一个整数、一个浮点数和一个以0x开头的十六进制数。
JavaScript支持对象的概念。有多种方法可以用来创建对象。
此例通过调用new Object()的方式创建了一个对象,然后将其赋给一个名为myData的变量。
在这条语句之前,对象并没有一个名为name的属性。这条语句执行之后就有了这个属性,而且其值已经被设置为Adam。像这样用变量名后加一句点再加属性名的方式就能获取该属性的值。
用对象字面量的方式可以一口气定义一个对象及其属性。
从代码清单中可以看到,属性名称和值之间以冒号(;)分隔,而各个属性之间以逗号(,)分隔。
对象可以添加属性,也能添加函数。属于一个对象的函数称为其方法。这是我最喜欢的一大JavaScript特性。我也不知道为什么,反正就是觉得这个特性很优雅,总是那么招人喜爱。
此例将一个函数变成了一个名为printMessages的方法。注意,在方法内部使用对象属性时要用到this关键字。函数作为方法使用时,其所属对象会以关键字this的形式作为一个参数被传给它。
穿件对象之后,可以用来做许多事。本节将介绍一些本书后面经常会用到的方法。
对象最显而易见的操作是读取或修改属性值。这些操作有两种不同的语法形式。
第一种形式大多数程序员都很熟悉,前面的例子用的也是这种形式。
第二种形式类似数组索引,在这种形式中,属性名作为一个字符串放在一堆方括号之间。这种存取属性值的方法非常方便,这是因为此法可用变量表示属性名。在此基础上才能枚举对象属性,下面就来谈这个话题。
要枚举对象属性可以使用for...in语句。
For...in循环代码块中的语句会对myData对象的每一个属性执行一次。在每一次迭代过程中,所要处理的属性名会被赋给prop变量。例中使用类数组索引语法(即使用方括号[和])获取对象的属性值。
从中可以看到,作为方法定义的那个函数也被枚举出来了。JavaScript在处理函数方面非常灵活,方法本身也被视为对象的属性,这就是其结果。
就算是用对象字面量生成的对象,也可以为其定义新属性。
上例中为对象添加了一个名为dayOfWeek的新属性。这里使用的是圆点表示法(用句点将对象和属性的名称连接在一起),不过用类数组索引表示法也没什么不可以。
读者看到此处可能会猜到:通过将属性值设置为一个函数也能为对象添加新方法。
对象的属性和方法可以用delete关键字删除。
可以用in表达式判断对象是否具有某个属性。
此例分别用一个已有的和一个没有的属性进行测试。hasName变量的值会是true,而hasDate变量的值会是false。
JavaScript定义了大量标准运算符。
相等和等同运算符需要特别说明一下。相等运算符会尝试将操作数转换为同一类型以便判断是否相等。只要明白其工作方式,这就是一个很方便的特性。
此例中JavaScript先将两个操作数转换为同一类型再对其进行比较——从本质上讲,相等运算符测试两个值是否相等,不管其类型。如果想判断值和类型是否都相同,那么应该使用的是等同运算符(===,由三个等号组成。相等运算符是由两个等号组成。
此例中等同运算符判定两个变量不一样。这个运算符不会进行类型转换。
JavaScript基本类型(指字符串和数值等内置类型)的比较是值的比较,而JavaScript对象的比较则是引用的比较。
字符串连接运算符( )比加法运算符(也是 )优先级更高。这可能会引起混乱,这是因为JavaScript在计算结果时会自动进行类型转换,其结果未必跟预期一样。
第二个结果正是混乱所在。原想的可能是加法运算,而在运算符优先级别和过分热心的类型转换这两个因素的共同作用下,结果却被诠释成了字符串连接运算。为了避免这种局面,可以对值的类型进行显式转换,以确保执行的是正确的运算。
如果想把多个数值类型变量作为字符串连接起来,可以用toString方法将数值转换为字符串。
注意此例中先把数值放在括号中然后才调用toString方法。这是因为要想调用number类型定义的toString方法,必须先让JavaScript将字面量转换为一个number类型的值。例中还示范了与调用toString方法等效的另一种做法,即调用String函数并将要转换的数值作为参数传递给它。这两种做法的作用都是将number类型的值转换为string类型,因此 这个运算符会被用来进行字符串连接而不是加法运算。
将数值转换为字符串还有一些别的方法,它们可以对转换方式施加更多控制。所有这些方法在表中都有简要说明,它们都是number类型定义的方法。
与前述需求相反,有时需要把字符串转换为数值,以便进行加法运算而不是字符串连接。这可以用Number函数办到。
Number函数解析字符串值的方式很严格,在这方面parseInt和parseFloat函数更为灵活,后面这两个函数还会忽略数字字符后面的非数字字符。
JavaScript数组的工作方式与大多数编程语言中的数组类似。
例中通过调用new Array()川建一个新的数组。这是一个空数组,它被赋给变量myArray。后面的语句给数组中的几个索引位置设置了值。
此例有几处需要说明一下。首先,创建数组的时候不需要声明数组中元素的个数。JavaScript数组会自动调整大小以便容纳所有元素。第二,不必声明数组所含数据的类型。JavaScript数组可以混合包含各种类型的数据。例中分别把一个数值、一个字符串和一个布尔值赋给了不同的数组元素。
使用数组字面量,可以在一条语句中创建和填充数组。
此例通过在一对方括号([和])之间指定所需数组元素的方式创建了一个新数组,并将其赋给变量myArray。
要读取指定索引位置的数组元素值,应使用一对方括号([和])并将索引值放在方括号间。JavaScript数组的索引值从0开始。
要修改JavaScript数组中指定位置的数据,只消将新值赋给该索引位置的数组元素即可。与普通变量一样,改变数组元素的数据类型没有任何问题。
此例将一个字符串赋给了数组第0位的元素,该元素原来保存的是一个数值。
可以用for循环枚举数组内容。
JavaScript中的循环语句的工作方式与大多语言中的类似。要确定数组中的元素个数可以使用其length属性。
JavaScript中的Array对象定义了许多方法。
JavaScript用try...catch语句处理错误。读者在阅读本书时一般不用操心错误处理方面的事,因为本书着重讲解的是HTML5特性而不是基础编程技能。
这段脚本中的问题很常见:试图使用未恰当初始化的变量。可能会引发错误的代码被包装在try子句中。如果没有发生错误,那么这些语句会正常执行,catch子句会被忽略。
但是如果有错误发生,那么try子句中语句的执行将立即停止,控制权转移到catch子句中。发生的错误由一个Error对象描述,它会被传递给catch子句。
catch子句提供了一个从错误中恢复或在错误发生后进行一些清理工作的机会。如果不管是否发生错误都执行一些语句,那么可以加上一条finally子句并将它们置于其中。
JavaScript中有两个特殊值:undefined和null,在比较它们的时候需要留心。在读取未赋值的变量或试图读取对象没有的属性时得到的就是undefined值。JavaScript怪就怪在又定义了一个特殊值null,这个值与undefined略有不同。后者是在未定义值的情况下得到的值,而前者则用于表示已经赋了一个值但该值不是一个有效的object、string、number或boolean值(也就是说所定义的是一个无值[no value])。
例中创建了一个对象,然后试图读取其weather属性,而该属性在这段代码的开头部分尚未定义。此时weather属性还不存在,因此表达式myData.weather的值为undefined,而且用in关键字判断对象是否具有这个属性时得到的结果是false。
例中随后给weather属性赋了一个值,其效果是将该属性添加到对象中。
现在重新读取该属性的值并看看对象是否有了该属性。不出所料,对象的确定义了该属性且值为sunny。接下来,把该属性的值设为null,其作用很明确:对象依然具有该属性,但程序员表示它没有值。
如果想检查某属性是否为null或undefined(不管是哪一个),那么只要使用if语句和逻辑非运算符(!)即可。
这种办法借助了JavaScript执行的类型转换,有了这种转换,例中检查的值会被当
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[153978],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。