

英语原文共 13 页,剩余内容已隐藏,支付完成后下载完整资料
第九章
票务管理
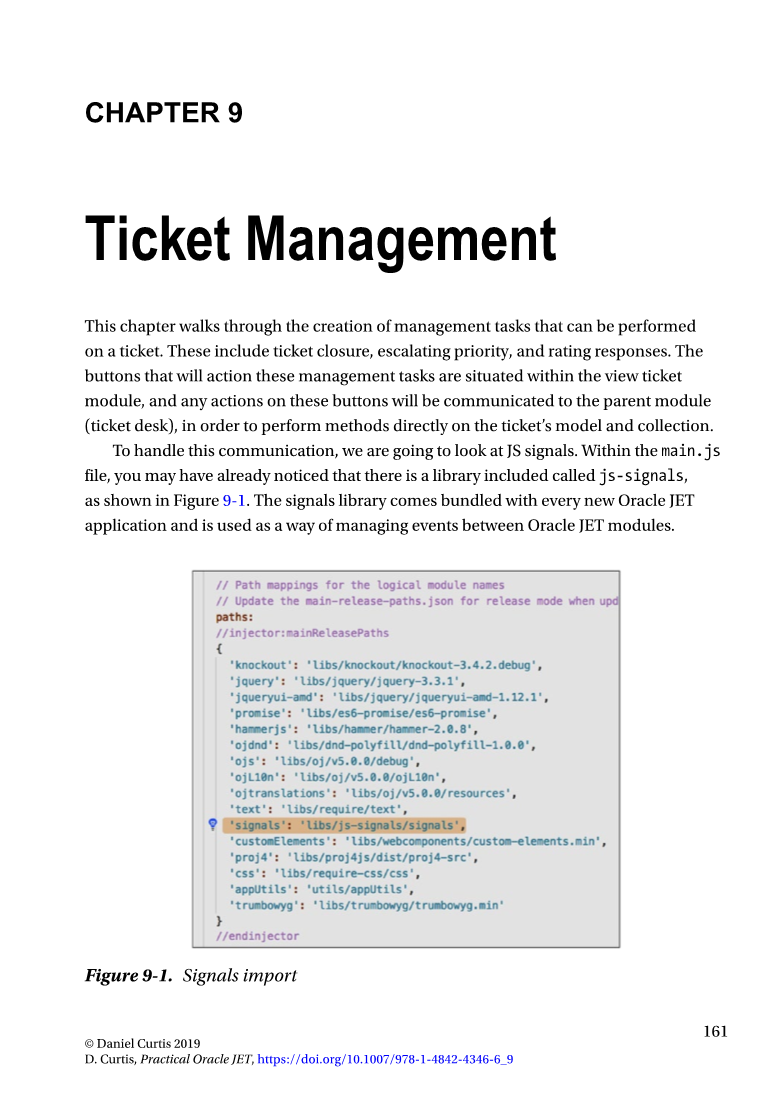
本章介绍可以在票务上执行的管理任务,这些任务包括取代门票、提高用户优先级和增设评分响应。将执行这些管理任务的按钮放置于视图票证模块中,在按钮上的任何操作都将传达给父模块(售票台),以便直接对票务模型和票务集合执行方法。为了处理这种通信,我们将研究JS信号。在main.js文件中,您可能会注意到有一个名为js signals的库。
如图9-1所示。每个信号库都附带了新的Oracle JET应用程序,用于处理每个Oracle JET模块之间的事务。
丹尼尔·柯蒂斯2019
D.Curtis,实用Oracle JET,https://doi.org/10.1007/978-1-4842-4346-6_9
API设置
本章将介绍一些发生在关闭和升级票据时新的API请求。此时,我们必须创建一些新的模拟文件。
正如在前面的章节中所做的那样,创建两个模拟文件,如
清单9-1和9-2。这两个清单使用mockserverto的通配符特性捕获票务的所有PUT请求。
清单9-1.API/mock/tickets/uu/OPTIONS.mock
HTTP/1.1 200可以
内容类型:application/json;charset=utf-8
访问控制允许源:*
访问控制允许头:源,X请求的-具有,内容类型,
接受
访问控制允许方法:GET、POST、PUT
清单9-2。API/mocks/tickets/PUT.mock
HTTP/1.1 200 OK
内容类型:application/json;charset=utf-8
访问控制允许源:*
理解信号
事件囊括了所有与HTML组件相关的操作。事件可以是用户操作(例如,单击按钮)或浏览器上的相关操作(例如:页面加载完毕)。可以通过JavaScript事件调度/监听系统,达到创建、监听用户相关操作的目的。事件可以伴随用户自定义的字符串标识符一并触发,并由应用程序中任意位置的侦听器拾取。
信号与事件类似,只是信号有一个中央控制器。这个中央控制器使用过程中的优点:不依赖于字符串编写的事件侦听器,它可能遍布于一个错误编写的应用程序中。信号在接受多重参数调度时,会被传送到中央控制器,而事件只能够接受一个参数。
信号的产生是为了在不同的模块之间进行通信,在通信中时,我们将从票务展示模块向父票务台模块发送信号。这些信号将告知售票处模块车票发生的任何更改(例如它们是否处于关闭状态,或者它们的优先级有所提高)。
js信号库附带了以下几个小节中介绍的方法。并非所有的方法在下文被提及,只是提到了较为常用的方法。
添加
添加方法将为signal对象设置一个侦听器并添加三个参数:
1. 监听器参数:在侦听器检测到调度信号时被触发相关功能。
2. 监听背景参数:一个多重选择的参数,用于描述侦听器执行任务的环境
3. 优先级参数:指定监听器的优先级。优先级越高,监听器执行的顺序越前。默认值为零。
注意,如果要在第一次任务执行后消解监听器,就需要使用“一次性添加”功能代替“添加”。
派遣
分派方法用于向所有监听器传播信号。它允许多个参数同时传入,但不需要参数。
释放
调用释放方法会破坏信号对象。在对实例进行释放后调用任何方法将导致错误。
删除
调用删除方法来处理监听器。要删除的侦听器应作为一个参数被去除。使用“删除所有”功能删除所有侦听器。
票证接口的关闭和优先级的更新
在我们开始之前,您必须在售票台端口查看票务展示模块。然后确保信号库也传递到回调函数中。例如,ticket-desk.js文件的开头应该如下所示:
define([lsquo;ojs/ojcorersquo;;,
“knockout”,
“jquery”,
“appUtils”,
“signals”,
ojs/ojlistview,
ojs/ojinputtext,
ojs/ojcollectiontabledatasource,
ojs/ojmodel,
ojs/ojvalidation-datetime,
ojs/ojconveyorbelt],
function(oj, ko, $, appUtils, signals) {
我们将设置两个信号:一个用于关闭门票,另一个用于更新票务优先权。两个信号控制器都应添加到task-desk.js文件中。例如:
self.closeTicketSignal= new signals.Signal();
self.updatePrioritySignal= new signals.Signal();
接下来,更新参数并传递到票务查看模块,以便将信号与票证查看模块共享。与ticket-desk.html文件绑定的模块应该如下所示:
lt;div data-bind='ojModule: { name: view-ticket,
params: {ticketModel: selectedTicketModel,
closeTicketSignal: closeTicketSignal, updatePrioritySignal:
updatePrioritySignal}
}' class='oj-sm-padding-4x'gt;
lt;/divgt;
在view-ticket.js文件中,将信号参数分配给变量并创建一个新的优先级观测参数用于存储票务优先级。closureReasonvariable参数被用于存储保持票务接口关闭的原因。
self.closeTicketSignal = params.closeTicketSignal;
self.updatePrioritySignal = params.updatePrioritySignal;
self.priority = ko.observable();
self.closureReason = ko.observable();
确保在加载票证接口时优先级观测参数被加载完毕。通过
向ticketModelcomputed函数添加以下内容:
self.priority(params.ticketModel().get(priority));
从清单9-3选择并创建函数。售票关闭和优先级升级的
函数将初始化dispatchmethod模块对应的信号。对话
函数用于处理交互,在下一节我们将提到信息确认对话。
清单9-3。关闭和升级功能
/*通过发送到票务台VM的信号关闭票务/
self.confirmCloseDialog = function (event) {
document.getElementById(close-confirmation-dialog).open();
}
self.closeDialog = function (event) {
document.getElementById(close-confirmation-dialog).close();
}
self.closeTicket = function() {
self.closeTicketSignal.dispatch(self.ticketId(),
self.closureReason());
self.closeDialog();
}
/*通过发送到VM的信号提升票务台优先级*/
Self.escalatePriority=function(){
//仅当优先级低于1时才发送信号
If(self.priority()gt;1)
{
Self.updatePrioritySignal.dispatch(self.ticketId());
}
}
更新view-ticket.html文件中的按钮,以增加一个FontAwesome的标识和oj-action的对象,确保提升优先级按钮的相关辅助参数被设置妥当。如果票务优先级已经达到最高时(值为1)的时候,按钮将失效,列表9-4展示了按钮的代码应该如何去编写。
列表9-4 更新票务管理的按钮
lt;oj-button
Class=“oj-flex-item oj-sm-1x-end”
On-oj-action=lsquo;[[scrollToReply]]rsquo;gt;
lt;span slot=lsquo;startIconrsquo; class=lsquo;fas-fa-replyrsquo;gt;lt;/spangt;
Reply
lt;/oj-buttongt;
lt;oj-button
Class=“oj-flex-item oj-sm-padding-1x-end”
On-oj-action=lsquo;[[escalatePriority]]rsquo;gt;
lt;span slot=lsquo;startIconrsquo; class=lsquo;fas-fa-hand-point-uprsquo;gt;lt;/spangt;
Escalate Priority
lt;/oj-buttongt;
lt;oj-button
Class=“oj-flex-item oj-sm-padding-1x-end”
On-oj-action=lsquo;[[confirmCloseDialog]]rsquo;gt;
lt;span slot=lsquo;startIconrsquo; class=lsquo;fas-fa-times-circlelsquo;rsquo;gt;lt;/spangt;
Close Ticket
lt;/oj-buttongt;
票证关闭对话框
如果用户能够关闭票据接口,他就必须首先确认执行关闭操作并提供这样操作的原因。为此,在用户点击关闭票证按钮时一个OracleJet对话框组件将被触发打开。
将ojs/ojselectcomboboxojs/ojlabel和ojs/ojdialog添加到view-ticket.js中的define块,然后将清单9-5添加到view-ticket.html文件的末尾。
清单9-5。关闭确认对话框
lt;oj-dialog style='display:none' id='close-confirmation-dialog' title='Confirm Closure'gt;
lt;div slot='body'gt;
Are you sure you wish to close this ticket?
lt;oj-label for='closure-reason' class='oj-sm-padding-4x-top'gt; Reason for closurelt;/oj-labelgt;
lt;oj-select-one id='closure-reason' value='{{closureReason}}'gt;
lt;oj-option value='Ticket Answered'gt;Ticket answered
lt;/oj-optiongt;
lt;oj-option value='Workaround Provided'gt;Workaround Providedlt;/oj-optiongt;
lt;oj-option value='No longer an issue'gt;No longer an issuelt;/oj-optiongt;
lt;oj-option value='Other'gt;Otherlt;/oj-optiongt;
lt;/oj-select-onegt;
lt;/divgt;
lt;div slot='footer'gt;
lt;oj-button id='cancel-close' on-oj-action='[[closeDialog]]'gt;Cancel
lt;/oj-buttongt;
lt;oj-button id='confirm-close' class=oj-button-confirm on-oj-action='[[closeTicket]]'gt;Close
lt;/oj-buttongt;lt;/divgt;lt;/oj-dialoggt;
在对话框中,一个可供选择的组件对应一个选择原因的下拉列表,按钮组件用于确认或取消“关闭”操作。
信号监听器
接下来,
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[236643],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。