一、外文资料译文:
基于Spring Boot和VUE的车辆管理系统实现
摘要
随着国民经济水平的提高,汽车作为一种便捷的交通工具,已经走进了寻常百姓家,成为日常通勤的重要组成部分。 与此同时,企业、社区和大学都面临着管理越来越多的车辆的问题。 面对不同的组织结构,需要网络化和信息化设计一套灵活的车辆管理系统后端。 本文采用 Spring Boot 和 VUE 框架建立车辆管理系统,旨在实现高效、标准化的后台。
关键词:Spring Boot 框架、VUE 框架、Spring 安全框架
SpringBoot框架
一、Spring Boot的介绍
Spring Boot 是由 Pivotal 团队开发的全新的开源轻量级框架。 它是在Spring 4.0的基础上设计的,既保留了Spring框架原有的优良特性,又通过简化配置进一步简化了整个Spring应用的构建和开发过程。 此外,Spring boot 通过集成大量框架,解决了依赖包不兼容和引用不稳定的问题。
二、Spring Boot的特点
1.Spring Boot 可用于创建独立的 Spring 应用程序,并基于其 Maven 或 Gradle 插件创建可执行的 JAR 和 WAR。
2.嵌入Tomcat或Jetty等Servlet容器,项目发布不再需要WAR包。
3.提供了一个自动项目对象模型(POMS)“starter”来简化Maven。
4.尽可能自动配置Spring容器,为所有spring开发提供更快更广泛的入门体验。
5.Spring boot 内部配置了多个常用的第三方库,无需任何其他配置即可应用于现场工作。
6.遵循“约定优于配置”的思想,即项目中有很多配置。还内置了一个通用配置以使项目快速运行,绝对不会生成冗余代码,也不需要 XML 配置。
三、Spring Boot的原理
Spring Boot 框架遵循两个基本原则:
- 开箱即用。开箱即用是指在开发过程中通过在MAVEN项目的POM文件中添加依赖包并用相应的注解替换繁琐的XML配置文件来管理对象的生命周期,其原理类似于大多数商店的带传感器功能的自动门, 使其非常容易上手。这将开发人员从复杂而繁琐的配置和管理中解放出来,将更多精力放在业务逻辑上。
- 约定优于配置。约定优于配置是一种软件设计范式,其中 Spring boot 自己配置目标结构,开发人员将信息添加到结构中。尽管定位错误不太灵活且更复杂,但它减少了开发人员必须做出的决策数量、XML 配置的数量,并使代码编译、测试和打包自动化。开发人员只需要指定应用程序的不合格部分。例如,如果模型中有一个名为 Sale 的类,那么数据库中对应的表将默认命名为Sales。只有当这种约定偏离时,例如将表命名为“products sold”,才需要专门编写该名称的配置。如果使用的工具的约定符合用户的期望,则可以取消配置; 相反,可以通过配置获得所需的方式。架构师构建项目避免乱写代码,并制定一套规范供开发者根据统一需求进行开发编码测试,提高了开发效率和审查代码效率,使统一代码具有可读性和可维护性。
VUE
- 简介
VUE 是一组用于构建用户界面的渐进式框架。 不同于其他大型框架,VUE被设计为自下而上逐层应用。VUE的核心库只专注于视图层,不仅容易上手,也容易与第三方库或现有项目集成。 另一方面,当与现代工具链和各种支持库相结合时,VUE 可以作为复杂的单页应用程序的驱动程序。
- Vue的优点
- 轻量级框架
以视图为中心的VUE 是构建数据的视图集合,只有几十 KB。VUE.js 可以通过简洁的 API 提供高效的数据绑定和灵活的组件系统。
- 对用户友好
VUE是中文开发的中文文档,没有语言障碍,易于理解和学习。
- 双向 datti 绑定
Vue 独特的响应式数据绑定,意味着它们会渲染新的 DOM 树,从而导致页面堵塞。VUE.js 会自动响应页面中的某些数据变化。 也就是说,Vue,js会自动响应数据的变化,根据绑定到v-model的数据的关系,所有绑定的数据和视图内容都会发生相应的变化。 通过这种方式,通过 MVVM 实现双向数据绑定,将开发人员从处理 DOM 对象的工作中解放出来,让他们有更多时间思考业务逻辑。
- 组件化
Vue.js 通过组件将单页应用中的各个模块拆分成单独的组件。在实践中,在父应用程序中编写各种组件标签,然后分别编写每个组件的实现。这称为基于组件的开发,它简化了开发过程并使项目更易于维护。
- 视图、数据和结构相互分离
数据更改可以更简单,不需要逻辑代码更改,通过数据操作即可完成相关工作。
- 快速的虚拟 DOM
尽管 Internet 的速度越来越快,但浏览器本身在处理 DOM 时遇到了性能瓶颈。 特别是在传统开发中,当频繁使用 JQuery 或原生 JavaSeript DOM 操作函数操作 DOM 时,浏览器需要不断渲染新的 DOM 树,导致页面卡顿。
然而,VUE 指的是操纵虚拟 DOM。 由于这里的 DOM 操作是一种预处理操作,并没有真正的 DOM 操作,因此得名虚拟 DOM。 最后在计算完成后提交 DOM 操作,并将 DOM 操作的变化反映到 DOM 树中。
系统设计与分析
- 系统功能模块设计
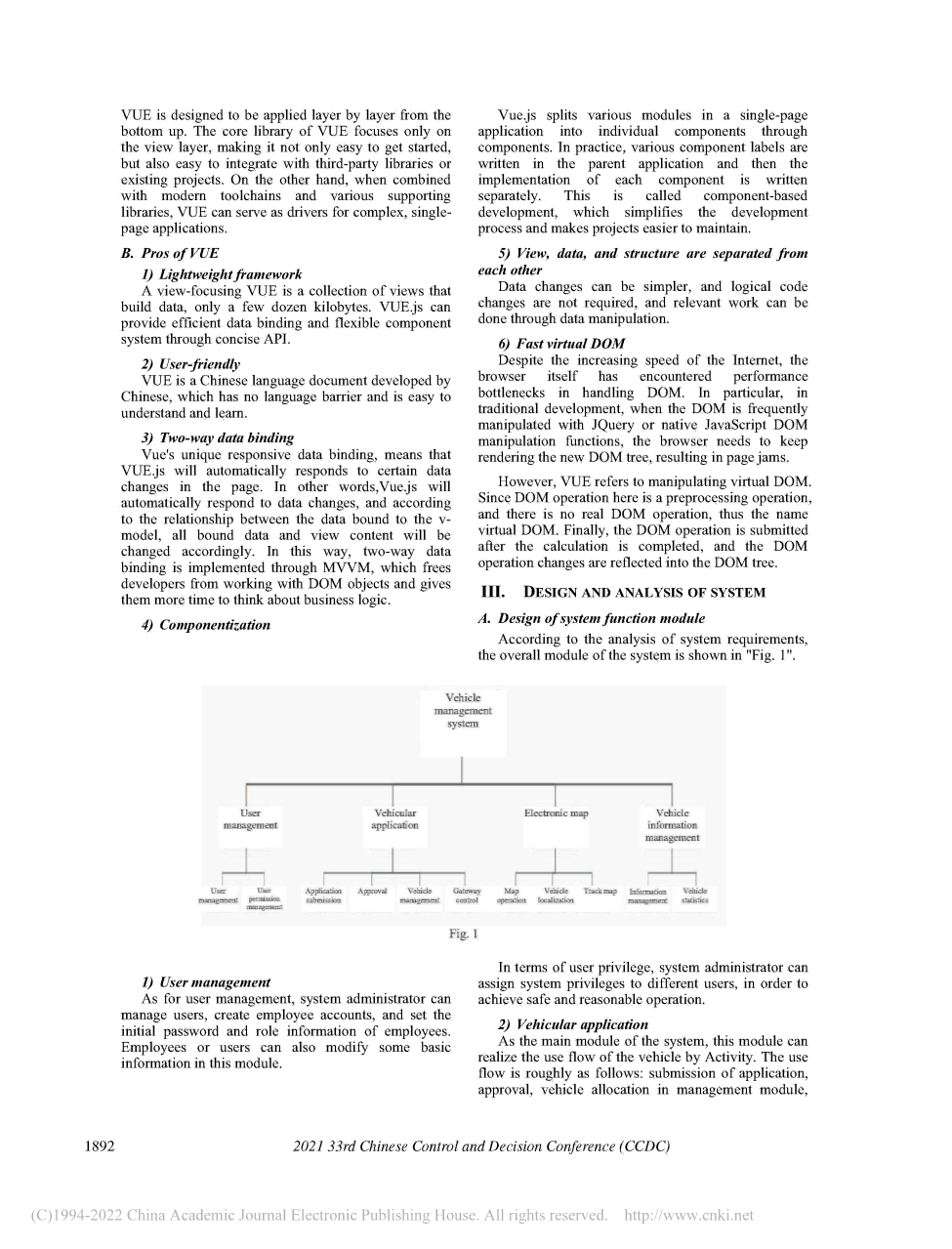
根据系统需求分析,系统整体模块如图1所示。
图1
- 用户管理
在用户管理方面,系统管理员可以对用户进行管理,创建员工账号,设置员工的初始密码和角色信息。 员工或用户也可以在这个模块中修改一些基本信息,在用户权限方面,系统管理员可以将系统权限分配给不同的用户,以实现安全、合理的操作。
- 车载应用
该模块作为系统的主要模块,可以通过Activity实现车辆的使用流程。 使用流程大致如下:管理模块提交申请、审批、车辆分配、使用记录、最后网关控制,此处再次查询车辆申请出站信息,查询并记录回车历史轨迹。
- 电子地图模块
该模块可以外接百度或奥德地图,实现三个功能:一是地图操作,是查看和搜索地图的最基本操作; 二是车辆定位,在车辆管理中至关重要,主要通过GPS智能定位、U码解析服务器和GIS技术来实现。 三是轨迹图,有助于车辆的历史轨迹查询和显示。
- 车辆信息管理
系统管理员可以对车辆的基本信息进行管理,包括编号、名称、车牌、状态、使用情况,可以添加、删除和修改信息。 他们还可以检查车辆的库存和使用情况,以便更好地管理。 此外,用户或员工可以轻松查询可用车辆,以及使用记录。
车辆统计模块计算每个计算周期内的车辆使用数据,得到车辆使用率、高峰期等数据。 采用 Echarts 生成图表,将数据直观地展示给用户,帮助决策者做出合理决策。
系统实施中遇到的问题
- 跨域
受限于浏览器的同源策略,前端不可避免地面临跨域问题。 当浏览器从一个域的网页向另一个域请求资源时,域名、端口或协议的细微差别会导致跨域问题。
- 通过jsonp解决跨域
Jsonp 的原理很简单:动态创建脚本标签,然后利用脚本的 src 跨域检索数据,而不受同源策略的约束。 解决方案是在页面上注入脚本来解决跨域问题,这些问题本质上是侵入性的,安全性较差,不符合前后端分离的概念。
- 后台核心(即CORS跨域)
技术的发展使得当前的浏览器积极支持设置允许跨域请求,即跨域资源共享(CORS)。 基本思想是设置响应头,使浏览器允许跨域请求。 但这种方法兼容性较差,需要后台配合。
- Nginx
目前项目中最常用的跨域解决方案是使用Nginx作为反向代理。例如 www.baidu.com/index.html 需要调用 www.sina.com/server.php。可以写一个接口到www.baidu.com/server.php。 该接口通过在后端调用 www.sina.com/server.php 并将返回值返回给 index.html 来避免浏览器的同源策略。
另外,Nginx可以实现负载均衡,将多个请求分发到多台服务器,减轻每台服务器的压力,提高服务的吞吐量。
最后,Nginx 可以作为静态文件的缓存服务器,将动静分离,提高访问速度。
- 系统权限设置
不同对象的组织结构差异很大,因此应设计通用或灵活的权限模块来处理不同级别的角色。 每个人对应的部门和职位不同,相对的权限也不同。但可以合理假设系统管理员或企业管理层可以根据实际情况修改不同层级人员的权限,从而 确保每个人的权限是合理和明确的。
- 可以通过Spring实现权限设置
大多数业务系统的页面功能菜单都3级为标准设计,即一级功能菜单、二级功能菜单、三级功能菜单。通常,一级功能菜单仅用于功能分类,没有功能访问地址,二级菜单是功能的真正入口。通用权限系统通过控制功能菜单的显示和隐藏来实现权限控制。细粒度访问控制的实现需要在功能表中增加第三层:页面元素,附属于二级功能菜单。这些页面元素用于标识功能页面中的各个功能按钮,如添加、修改、删除、查询等。 第三层在为用户分配权限时也包含在统一的权限管理中。该按钮在有权访问此页面元素的用户的页面上可用,反之亦然。
图2
为了实现上述功能,首先在SecurityConroller.java文件中配置了验证登录信息,即验证用户账号和密码是否匹配。 其次,在服务层UserService.java中配置,通过用户ID从数据库获取用户的功能权限,通过MainFrameController.java控制菜单,MainFrameController.java中取Menu.removeSubMenu(rights)隐藏 一些权限和功能。
但是上面提到的登录认证和菜单过滤都没有很好的保证系统安全,需要在配置文件中设置权限控制拦截器lt;mvc:interceptorsgt;,也就是验证访问请求。
- Spring security 修复权限问题
Spring Security 的核心特性包括认证、授权和攻击防护。 核心是项目启动后自动配置的一组过滤器链。 对用户身份进行身份验证的基本身份验证过滤器是必不可少的。 更何况spring security中的filter是一种一个filter处理一个认证的方法。
图3
Spring Security框架提供了一个基本的用户接口User Details,可以用来进行基本的操作,比如获取用户名/密码、用户账号过期、用户认证过期等。在定义User类时需要调用这个接口 实现用户认证。 初始用户相关信息配置完成后会存储在数据库中。用户
剩余内容已隐藏,支付完成后下载完整资料


英语原文共 5 页,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[596250],资料为PDF文档或Word文档,PDF文档可免费转换为Word
您可能感兴趣的文章
- 为非政府组织OG慈善基金会设计的基于社区的救灾管理系统外文翻译资料
- 基于UML建模的医疗系统电子健康服务软件外文翻译资料
- 开发一种具有增强现实功能的智能手机应用程序, 以支持护理学生对心衰的虚拟学习外文翻译资料
- 在开发 Web 应用程序中应用 Vue.JS 框架外文翻译资料
- 基于MES系统的生产车间信息管理研究外文翻译资料
- 基于Vue.js和MySQL的电子商务平台的设计与实现外文翻译资料
- 详细的Spring配置和SpringBoot外文翻译资料
- 基于NS2的DSR和AODV协议的性能比较研究外文翻译资料
- 不同仿真参数下NS2的TCP吞吐量性能外文翻译资料
- 基于Spring Boot和VUE的车辆管理系统实现外文翻译资料